示例:响应式设计
产品: CODESYS Visualization
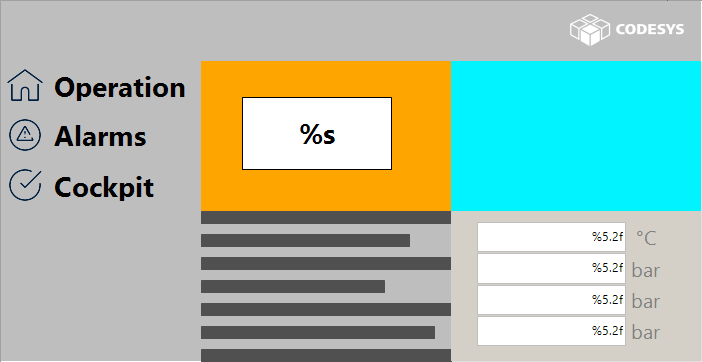
该示例项目展示了如何创建可视化对象,使其对所用终端设备的大小属性做出反应。
描述
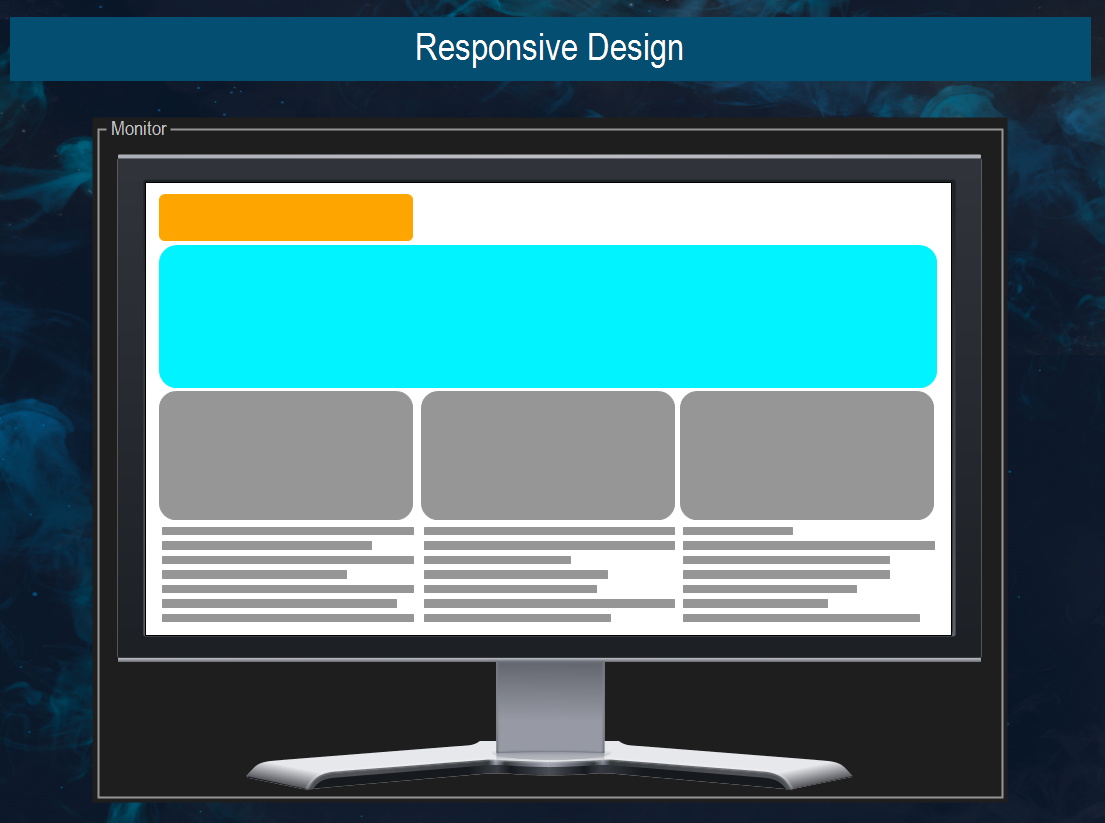
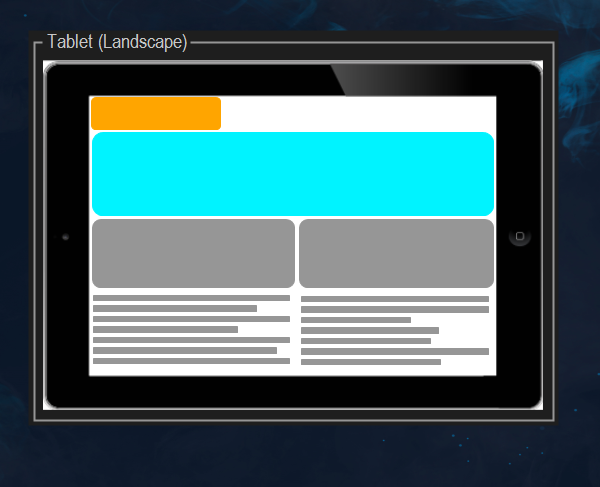
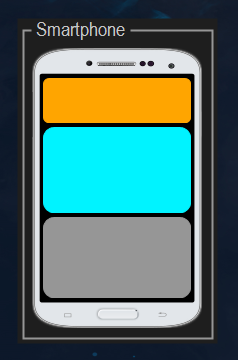
视呼叫设备的屏幕大小而定,可视化加载不同的可视化效果。因此,可以优化显示器、平板电脑和智能手机的设计。
其他信息
应用程序: ResponsiveInPage
该示例显示了如何使用 ISizeProvider 接口来自 VisuElems 用于在单个对象中响应式创建可视化的库。
在 IsPortrait 函数,决定布局是纵向还是横向。

有关更多信息,请参阅: 使用响应式设计
应用程序: ResponsiveSeveralPages
在 PLC_PRG 程序, ClientManagerListener 功能块已注册到全局 ClientManager。 SetStartVisu 功能,可视化视化设置取决于客户端的屏幕大小。此函数由调用 StartVisualizationSet 的方法 ClientManagerListener。
 |
 |
 |
您可以使用 Web 浏览器通过调整浏览器大小和重新加载页面来测试示例项目。
系统要求和限制
编程系统 | CODESYS Development System (版本 3.5.14.0 或更高版本) |
运行时系统 | CODESYS Control Win (版本 3.5.14.0) |
附加组件 | CODESYS Visualization (版本 4.7.0.0 或更高版本) |
附加组件 | - |
注意
 下载 项目
下载 项目